- 1. Screen Options
- 2. Help
- 3. Dashboard Widgets
- 4. Sticky Posts
- 5. Schedule Posts
- 6. Inline Linking
- 7. Quick-Embed Media
- 8. Formatting Shortcuts
- 9. Distraction-Free Writing Mode
- 10. Split Post into Multiple Pages
- 11. WordPress Image Editor
- 12. Default Image Sizes
- 13. Add Anything to Menus
- 14. Accessibility Mode for Widgets
- 15. “Favorite” Plugins and Themes
- 16. Close Comments
- 17. Default Category
- 18. Favicons
- 19. Responsive Previews
- 20. Hidden Master Options Panel
- Final Thoughts
If you use WordPress regularly, you probably have a good handle on how everything works.
However, a little digging is required to access WordPress’ functionalities in full. You might not realize there are plenty of “hidden” WordPress features – some more hidden than others.
In today’s post, I’m going to uncover 20 of these hidden WordPress features, so that you can get the maximum from the world’s most popular CMS.
This post is primarily targeted at WordPress beginners. If, however, you consider yourself to be a WordPress dab hand, you might still learn something new or at least refresh your memory of commonly underutilized features.
1. Screen Options
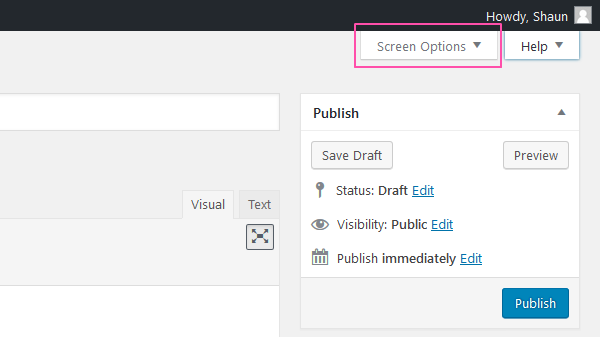
Let’s start with the Screen Options feature – this one is key to unlocking other cool things, as you’ll find out later!
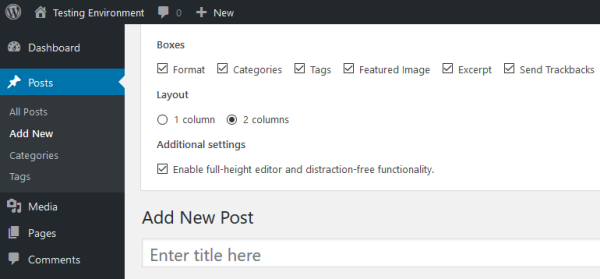
Now, by default, each WordPress screen displays only the most commonly used functionalities. However, in the top-right of many WordPress screens, you’ll see aScreen Options button.

Click this to open a drop-down menu that unlocks all the hidden features the screen has to offer.

2. Help
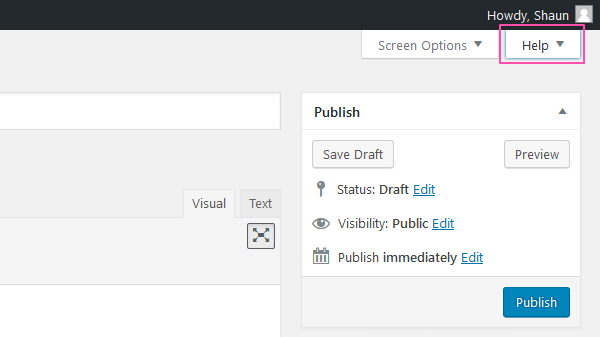
If you run into any trouble, right next to the screen options you’ll see a Help button. This is visible on every single screen in the WordPress admin.

Clicking it opens another drop-down menu, this time explaining the key parts of a screen. This drop-down also has quick links for jumping straight to the official documentation or the WordPress support forums.
3. Dashboard Widgets
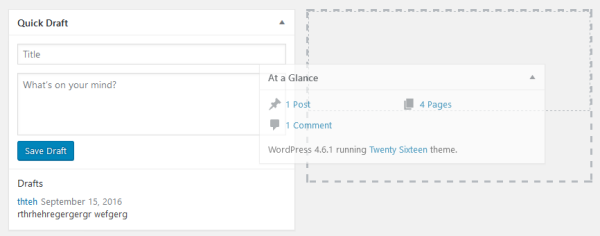
Many people use the term “WordPress dashboard” to refer to the entire WordPress back-end. However, the dashboard is a useful feature in its own right. It’s the screen you’re greeted by whenever you log in.
You can actually add widgets to the dashboard, giving you useful overviews of your site’s performance.
The dashboard comes with several of these widgets by default – including latest WordPress news, quick post, and at-a-glance stats. Many plugins come with a dashboard widget, too – for example, opt-in plugins might give you a snapshot of how many subscribers you received yesterday, as well as total subscribers.
The dashboard utilizes drag-and-drop, meaning you can move these dashboard widgets into one of four columns. You can also hide unwanted widgets via screen options.

4. Sticky Posts
Now let’s turn our attention to a few features found on the WordPress visual editor screen, starting with sticky posts.
If you have a post targeted at first-time visitors, you might want to pin it to the top of your front page. You could also take this approach if a post happens to be your most popular, informative, or biggest earning.
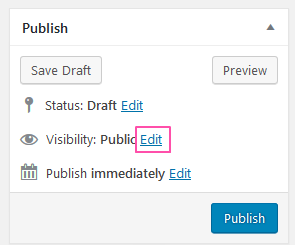
The sticky posts feature is found to the right of the visual editor in the Publish panel.

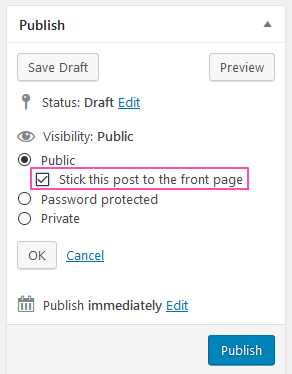
Click the Edit link next to Visibility. Then, simply check the Stick this post to the front page option. This creates a sticky post.

5. Schedule Posts
If you don’t want to publish a post right away, why not schedule it for some time in the future?
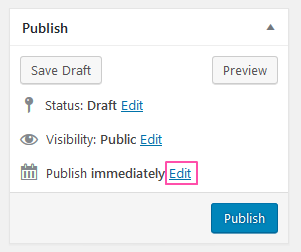
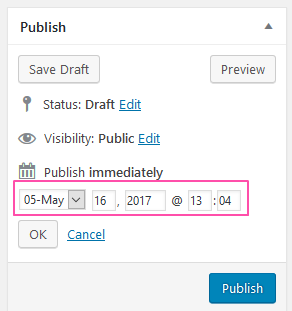
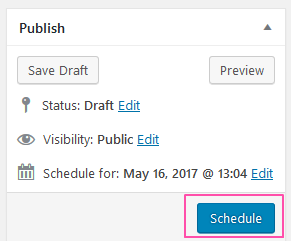
WordPress also supports post scheduling – this is also found in the Publish panel next to the visual editor. This time, though, click the Edit link next to Publish.

This opens up several date options. Simply specify a date (or time) in the future, hitOK, and WordPress will schedule your post.

The standard blue Publish button will also switch with a Schedule button.

6. Inline Linking
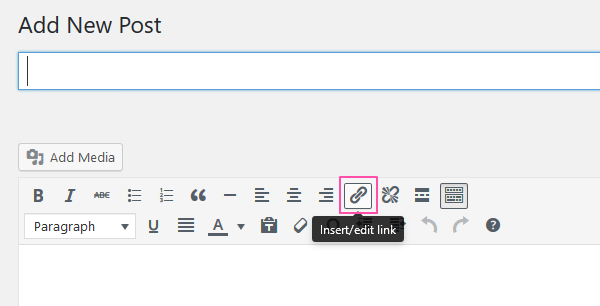
In old versions of WordPress, creating links required you to highlight text, then hit theInsert/edit link button above the editor.

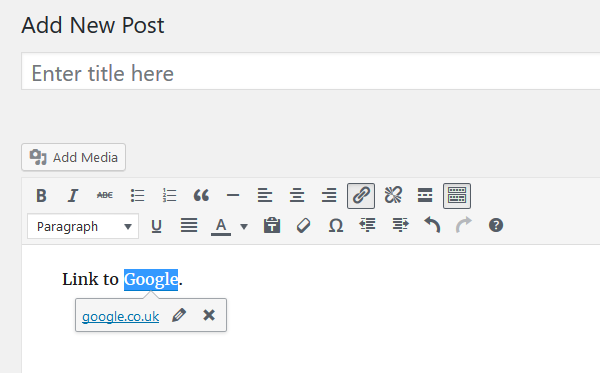
All this changed in WordPress 4.5, however, thanks to the new inline linking feature. Simply copy a URL, then paste it directly onto your text to create a link automatically.

7. Quick-Embed Media
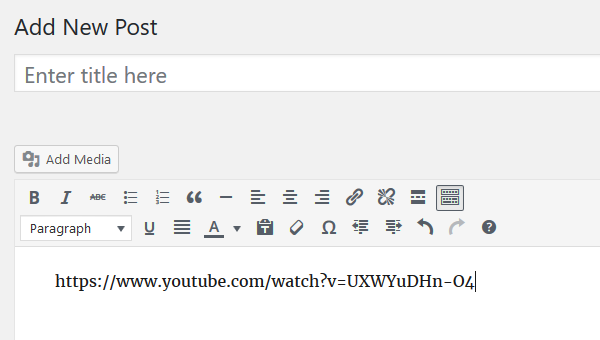
Similarly, you can also embed media into your posts just by pasting a supported URL. This makes it super-easy to add all kinds of media to your content – videos, images, galleries, documents, audio, slideshows, social media posts, etc.
Paste the link…

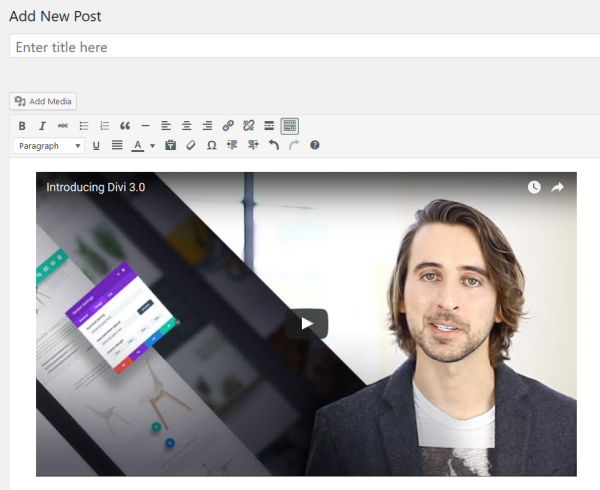
And voilà! The media is embedded.

New media embeds are frequently added in new core updates. To see which websites are currently supported, here is the official list.
8. Formatting Shortcuts
Want to save time formatting your content? WordPress has several formatting shortcuts you can use. Just type them directly into the visual editor and WordPress will auto-format for you. Here is the list of available shortcuts to date:
- # for h1 tags, ## for h2 tags, ### for h3 tags, and so on.
- * or – to start unordered lists.
- or 1) to start ordered lists.
- > for blockquotes.
- — for a horizontal line.
- `..` for code block.
9. Distraction-Free Writing Mode
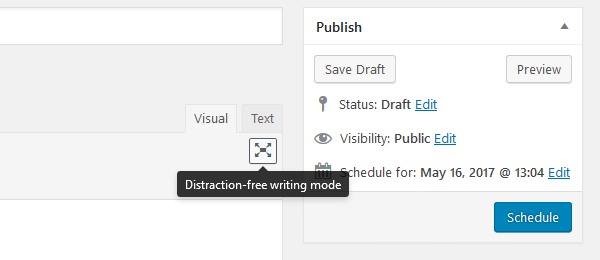
To the top-right of the WordPress editor, you’ll see a button that enables distraction-free writing mode.

This mode temporarily hides the WordPress sidebar and all of the panels surrounding the text editor, leaving just you and a blank screen. This turns your working screen from this.
10. Split Post into Multiple Pages
If your long-form content isn’t being read in full, consider splitting your single post into multiple pages.
Many blog readers are time-short. By breaking up your content, it creates obvious“jumping off points” which the reader can come back to at a more convenient time.
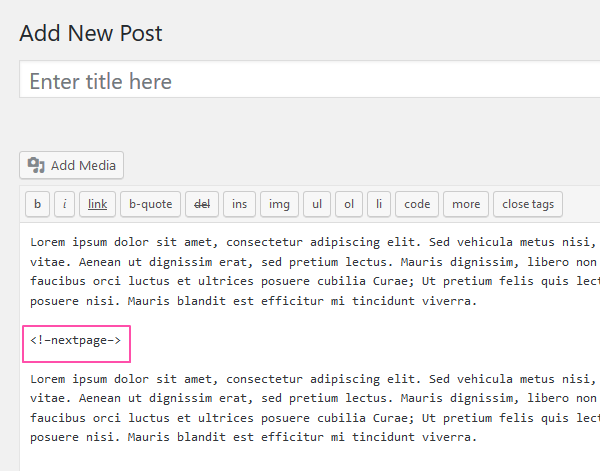
To split a single post into multiple pages, you need to access the text editor – found to the top-right of the visual editor.
Then, add the following HTML tag at the point you want your content splitting:
<!–nextpage–>

You can do this an unlimited number of times, letting you split your content into as many different pages as you like.
11. WordPress Image Editor
Did you know that WordPress has built-in image editing functionality? Admittedly, it isn’t anywhere near as powerful as software like Photoshop. However, it does give you a quick and easy way to crop, resize, flip, or rotate your images.
To access this functionality, navigate to Media > Library > select your chosen image >Edit Image.
12. Default Image Sizes
When you add images to your content, WordPress offers four sizing options – thumbnail, medium, large, and full-size. Full-size is self-explanatory, but what determines the size of the other three options?
While WordPress does come with preset image sizes, you can customize the default image dimensions by navigating to Settings > Media. From here, you can configure the maximum dimensions for each sizing option.
13. Add Anything to Menus
Menus have been a staple of WordPress for years now. They aid navigation and can be found by clicking through to Appearance > Menus.
By default, WordPress lets you add posts, pages, external links, and categories to your menus. However, you can also add other menu items – such as tags, for example.
Depending on the theme and plugins you have installed, you might also find specialist menu items, such as custom post types.
To access this feature, click Appearance > Menus > Screen Options – screen options is in the top-right corner, remember! Then, select the check boxes for the items you want the option of adding to your menus.
You can also access several advanced menu settings from the Screen Options button.
14. Accessibility Mode for Widgets
Widgets let you add lots of cool content to your WordPress sidebars. They’re really easy to place, too, thanks to the core’s intuitive drag-and-drop functionality.
However, not everyone wants to use drag-and-drop. For these people, WordPress ships with what is known as “accessibility mode.”
To use accessibility mode, navigate to Appearance > Widgets > Screen Options >Enter accessibility mode.
Instead of drag-and-drop, you’ll click to place widgets. This will open up a new screen which lets you configure the widget, as well as assign it to a preferred widget area.
It’s a slightly more cumbersome approach, but if you struggle with drag-and-drop, you’ll be grateful for it.
To re-activate drag-and-drop, click Screen Options again, then Disable accessibility mode.
15. “Favorite” Plugins and Themes
This hidden feature relates to the WordPress.org website rather than the core, but it’s useful nevertheless.
If you’ve ever read one of our theme or plugin roundups, you’ll know that there are plenty of excellent options in any given category. If you can’t make up your mind right now, perhaps you want to save your favorites, so that you can come back later and make your decision.
When you’re logged into your WordPress account when browsing the official repository, you have the option to “favorite” any plugin or theme.
Here’s what a favorited plugin looks like:

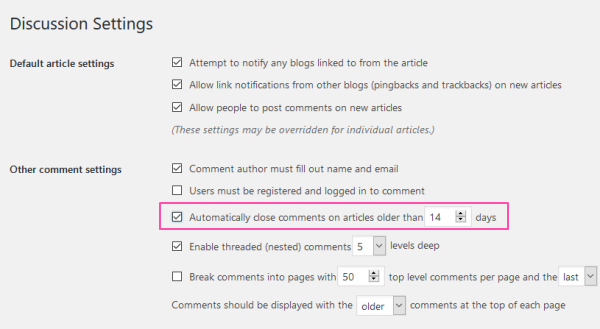
16. Close Comments
If you have a particularly active comments section, managing and responding to comments can eat up big chunks of your day.
While conversations with your audience can be fun, after a certain amount of time you might want to close comments on a particular post. After all, you don’t want to spend forever responding to comments from two-year-old blog posts, otherwise, you’d never get anything done, right?
The solution is simply: close comments on old posts. WordPress can do this automatically for you, too, by navigating to Settings > Discussion. From here, you can configure comments to automatically shut down on posts over a certain age.

17. Default Category
If you forget to assign a post to a category, WordPress will publish it as “uncategorized” by default. This can make your website look slightly amateurish, in my opinion.
Fortunately, there’s a quick fix: update the default post category. This is really easy to do, too.
First, you need to create a new category – Posts > Categories > Add New Category.
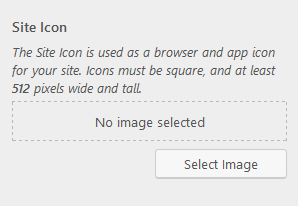
18. Favicons
Many internet users – myself included – have a habit of opening up tons of tabs in one browser. When we do this, we depend on the favicon of each website to find the tab we want – it’s the little square symbol found in each tab.
WordPress now makes it super-easy to add favicons to your website. Simply open up the Customizer – Appearance > Customizer – then make your way to the Site Identitytab.
In the Site Icon section, you’ll be able to select an image from your media library to act as your favicon.

19. Responsive Previews
The WordPress Customizer is also a great way to preview your website. In the past, though, you could only preview your website in desktop view.
WordPress 4.5 introduced responsive previews, letting you view your website as it appears on tablets and mobile devices.
To view responsive previews, navigate to Appearance > Customize. At the bottom of the Customizer’s left-hand column, you’ll see three small icons. Click the one you want to open desktop, tablet, or mobile view.
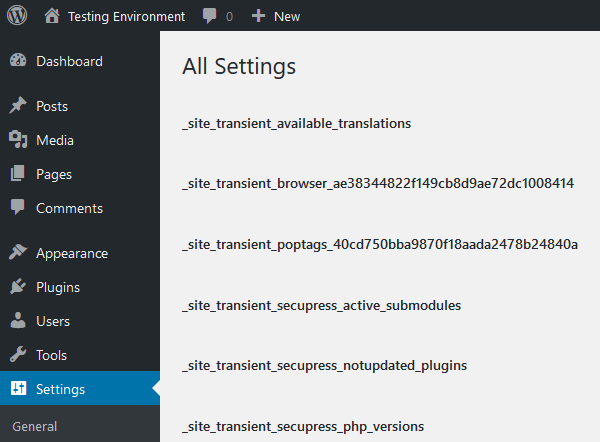
20. Hidden Master Options Panel
The final hidden WordPress feature is also the most advanced.
Did you know that there’s a master options panel tucked away in your WordPress admin? In fact, there are no direct links to it, so it’s easy to understand why so many users are oblivious to it.
To access it, navigate to www.yourdomain.com/wp-admin/options.php.
This is where the master settings are housed. As such, you need to tread carefully when accessing this screen – it’s easy to do more harm than good.

You can configure plenty of WordPress options here – URL, time format, blog name, site description, etc. You can also customize many of the hidden features listed today, including default image sizes, auto-closing blog comments, and default post category.
Final Thoughts
That concludes our rundown of 20 hidden WordPress features. Every core update introduces new features, so expect this list to grow in future!
For now, though, it’s over to you. Have we missed any secret WordPress features that you regularly use? Let us know in the comments below!